Want to quickly add code to your WordPress site’s header or footer tags, without messing with your theme files? You need a simple plugin that will insert your code for you. Check out our Insert Headers and Footers review to see how this plugin can help.

What Is Insert Headers and Footers?
Insert Headers and Footers is a free plugin by WPBeginner that allows you to add insert code into your header and footer throughout your whole website. The code can be easily added and edited right from your WordPress dashboard.
Without a plugin like Insert Headers and Footers, you would have to manually edit your header.php and footer.php theme files if you wanted to add any code.
Using Insert Headers and Footers instead has a lot of advantages. Insert Headers and Footers:
- Is faster: No need to find the right theme file and spend time hunting through code to figure out where to add your own.
- Prevents errors: It’s easy to delete the wrong thing or place code in the wrong place when editing theme files, but a plugin can prevent that.
- Preserves your changes: When your theme updates, you’ll lose any changes you made to the files. Keeping your code separate in a plugin will prevent this.
- Keeps you organized: You can see in your WordPress dashboard at a glance what code and scripts you’ve added to your header and footer.
What Kind of Code Goes in Your Header or Footer?
Certain code snippets must be placed in specific locations on your site in order to work correctly.
While many plugins will add code for you automatically, you may want to manually do things like enable Twitter cards, add Facebook author tags, or add your site to Google Search Console.
If you use Google Analytics on your site, you should place the provided tracking code in the header. Because it’s asynchronous, it won’t affect your page loading times, and placing it in the header provides more accurate statistics.
If you want to add other Javascript code to your site, it’s often best to place it in the footer so it doesn’t slow down the loading of your site.
How to Insert Code in the WordPress Header or Footer
First, install and activate the Insert Headers and Footers plugin.
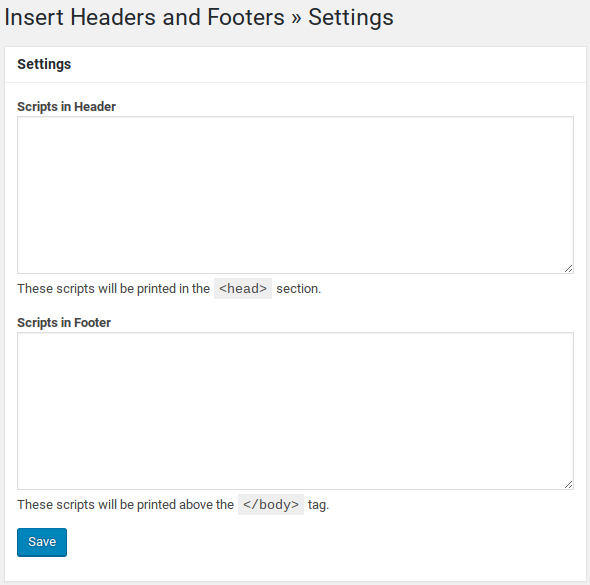
Now you can navigate to Settings » Insert Headers and Footers to get started.

Any code that you want to appear in your site’s header, within the <head> tag, paste into the first field, Scripts in Header.
Any code that you want to insert into the bottom of each page, right before the </body> closing tag, insert into the second field, Scripts in Footer.
When you’re done, click Save.
That’s it! There’s no need to configure any complicated settings or do anything else.
Not Working? How to Troubleshoot
You can double-check that your code has been inserted by navigating to the front end of your site and viewing the page source. (You can do this by right clicking on the page and selecting View Page Source, though this may work differently depending on the browser you’re using.)
If you don’t see your code, be sure to clear your browser cache and be sure to clear any caching plugin you’re using on your site. For more details, see How to Fix WordPress Website Not Updating Right Away.
Keep in mind that the plugin does not execute PHP code. It’s only for inserting static HTML.
More Free Plugins From WPBeginner
WPBeginner is one of the largest free WordPress resource sites in the world. It has tons of WordPress tutorials that will explain everything you need to know about setting up and using WordPress.
They also provide a few other free plugins in the WordPress.org directory. For more details, see our Floating Social Bar and Compact Archives review.
Our Verdict
If you’re looking for a quick and easy way to manage your header and footer code, without messing with your theme files or losing them all in an update, then Insert Headers and Footers is the plugin you need.
We give Insert Headers and Footers 5 out of 5 stars. Here is the breakdown of our review scores:




 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 0.0 / 5.0
0.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0
The code doesn’t seem to get added when pages are embedded however, only when not embedded. Depending on your use case this may be a problem.
Hi Matt. How are you embedding the pages?
Hello, I added a code to Headers and Footers plugin and it is working. Now, I want to edit that code for some reason but I can’t find it anywhere. What to do?
Navigate to the plugin settings where you’ve added the code and change it. That is, in your WordPress dashboard go to Settings » Insert Headers and Footers to edit the code.
How to add more than 1 code at headers and footer plugins? For example, I want to add 2 code that required insert to headers. Did I need to insert new paragraph to insert the second code and so on?
how to remove the code that the code is inserted by header and footer..i have not find the source code in page…
Go back to the editor where you’ve added the code (Settings » Insert Headers and Footers) and remove it.
What I would like to ask is does the inserted code go into every page?
Yes! The inserted code will be added to every page of your site.